In previous posts, we have discussed how controls and animations can be rendered in shaders to provide flexible and dynamic visuals in apps. When rendering fragments in shaders, you come across a very old problem in computer graphics: aliasing. What...
In previous posts we have covered the basics of Metal and how images are rendered to screen. For transparent and semi-transparent graphics, however, rendering the appropriate color can be difficult. Some graphics have transparent backgrounds or are...
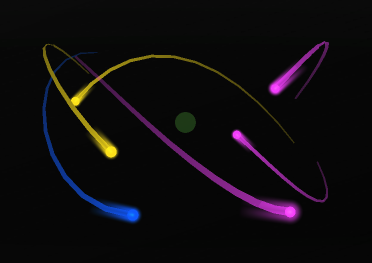
In a previous post, we discussed how Moog uses Metal in many of its iOS and macOS apps to render our synth visuals. Here, we will discuss two ways that we render those graphics in our apps: using textures and using shaders. Textures In Model 15 and...
Since Apple released Metal in 2014, it has become the leading graphics API (application programming interface) for iOS and macOS. During that time, Moog has used Metal in Model 15, Model D, and, most recently, Animoog Z. Moog uses rendering...





Recent Comments