In previous posts, we have discussed how controls and animations can be rendered in shaders to provide flexible and dynamic visuals in apps. When rendering fragments in shaders, you come across a very old problem in computer graphics: aliasing.

What is Aliasing?
Aliasing can have several definitions, depending on the domain, but often refers to artifacts or distortions that do not represent an intended signal. Anti-aliasing attempts to counter these artifacts and distortions to more closely represent the signal.
In computer graphics specifically, anti-aliasing attempts to render images/shapes so that they appear higher resolution and/or more representative of the original object. Without anti-aliasing, images appear jagged, cutoff and distorted in a final image.
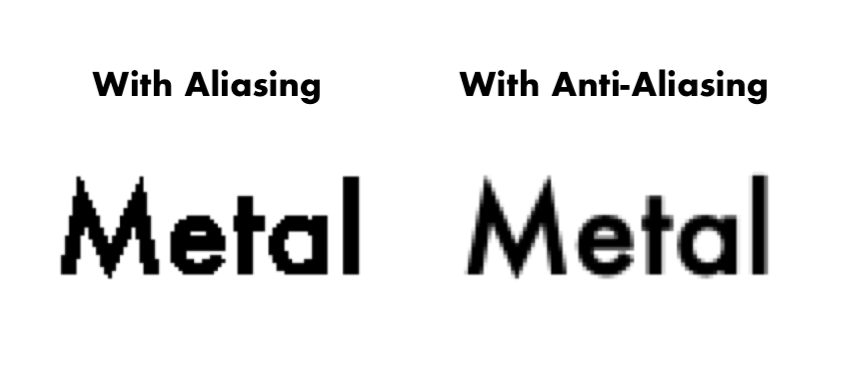
Anti-aliasing was used early on when rendering text. Without anti-aliasing, letters seem jagged and blocky, making them harder to read. With anti-aliasing, the letters appear smooth and curved, even when the font is very small.
Application in Apps
When using textures in Metal, anti-aliasing is part of the texture image itself. As a result, a color just needs to be chosen from the texture and the app appears to have anti-aliasing. When the texture image is at a very different resolution relative to the device’s screen, the aliasing can become noticeable since the anti-aliased pixel could be skipped but this can be overcome with different sampling techniques.
For Animoog Z, each of the controls is rendered in shaders so the anti-aliasing needs to be generated by the shader itself. Luckily, we are already calculating distances to determine whether a pixel is inside of a shape, so when that distance approaches 0, the final pixel distance can be used to apply alpha based on that distance, which creates anti-aliasing.

Different algorithms can be used to create anti-aliasing, but in Animoog Z, we start to blur to an alpha of 0 once we reach the edge of the shape. Additionally, different distances can be used for anti-aliasing to give a softer look to the edge. In Animoog Z, we use a single pixel for anti-aliasing.
In the image above you can see an early version of the knob that did not have any anti-aliasing. As a result, the control looked jagged and low resolution even when it was a smaller control on screen. The knob on right is about the same resolution, but has anti-aliasing applied. As a result, the knob looks smooth. This is particularly noticeable around the circle ring and the small white indicator dot.
Conclusion
Aside from graphics, anti-aliasing can be applied in a variety of fields, including audio, sensors and cameras. In each, the goal is to try to provide a better representation of an intended signal. It is a key part of design and rendering to this day and now that you are aware, you may start to notice aliased graphics all over the place.